„Tekints minden oldalra úgy, mintha az egy landing page lenne.” – Ez egy nagyon jó alapelv, mikor web site-ot tervezel. Az oldalak többségén (különösen a landing page-eken) szerepelnek számodra, sok esetben a felhasználók számára – és persze a megfelelő konverzió érdekében – kiemelten fontos elemek, melyekre szeretnéd felhívni a látogatók figyelmét, oda akarod vonzani a felhasználók szemét. De hogyan?
Az úgynevezett fókuszpontok létrehozását megoldhatod grafikai módszerekkel, illetve segítségül hívhatod a pszichológia eredményeit. Ezek közül gyűjtöttem össze néhányat, melyek természetesen vegyíthetőek, variálhatóak ízlés szerint.
Kontraszt
A kontraszt alkalmazása talán a legkézenfekvőbb, három lehetőség áll rendelkezésedre:
- szín
- méret
- forma
Szín kontraszt
A legegyértelműbb mind közül. Ha egy fehér, szürke és kék színekből álló felületre elhelyezel egy narancssárga elemet, egyértelműen odahúzza a szemed és biztosan nem fogsz átsiklani felette. Nézd az alábbi példát. Kék vagy piros pirula?

Méret kontraszt
A felület objektumai közül az, amelyik a legnagyobb, legélesebb, olyan hangsúlyt kap, amely a nézőt sem fogja hidegen hagyni. Ööö, itt a méret igenis számít.

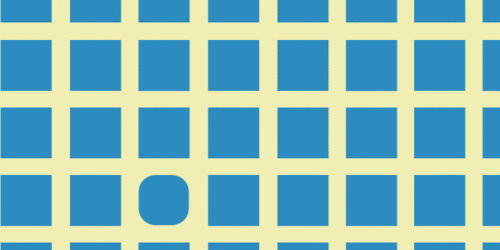
Forma kontraszt
Egy felület, ahol csupa szögletes, éles elemek vannak és egyetlen helyen egy lekerekített objektum található, biztosan felkelti a látogató figyelmét. Természetesen fordítva is igaz.

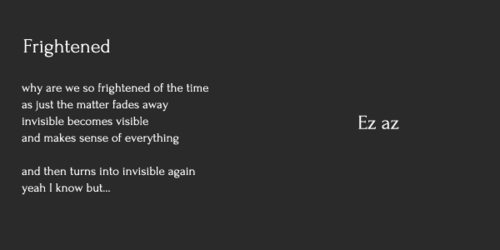
Nagy white space
Ha egy elemet a többi objektumtól nagy white space-szel szeparálsz el, akkor nincs az az ember, aki azt ne venné szemügyre.

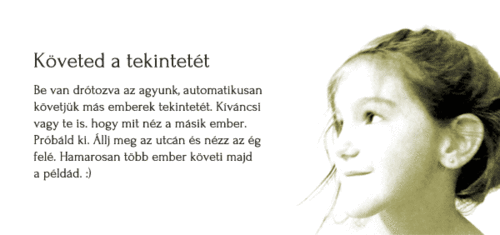
Ember és az ő tekintete
Ha egy felületen szerepel egy ember és az ő arca, akkor bizonyosan az lesz az első dolgod, hogy a szemébe nézel. Ha nem rád néz, akkor követed a tekintetét és kíváncsian figyeled, mit néz. Tudatalatt történik a folyamat, esélytelen, hogy felülbíráld, tehát használd ki, tégy embert a layoutra, aki nézzen arra az objektumra, amit ki szeretnél emelni.

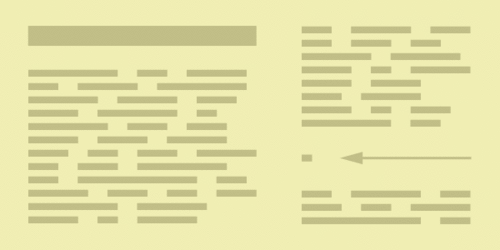
Nyilak
A nyilak hasonlóan működnek, mint a tekintet követése, szintén tudat alatt történik, alkalmazd. Nézd csak.

Mozgás, animáció
Bizonyára kapod folyamatosan desktopon a különböző értesítőket (email, skype, facebook stb.) A jobb felső, vagy alsó sarokban (kinek, hogy van beállítva) felugró kis ablakocska azonnal felhívja magára a figyelmet. Használhatsz minimális animációt, mozgást egy elem kiemelésére. Viszont ezzel nagyon óvatosan kell bánni, ugyanis ha a látogató épp a szöveget olvassa (amit mondjuk szeretnél, ha értelmezne), akkor elvonhatod a figyelmét és nem éred el azt, amit eredetileg akartál. Tipikus megoldás a további olvasásra ösztönző kis doboz jobb alul: Ezt olvastad már? Nézz csak le jobb oldalra! (persze, ha épp nem mobilról olvasod)
Meglepetés
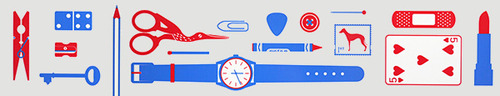
Bármi, ami a „normálistól” eltér, meglepetést okoz az agynak, felhívja magára a figyelmet. Például ilyen lehet egy ember, aki szokatlanul kicsi a környezetéhez képest. Az alábbi példában valószínűleg az ollót fogod nézegetni miután “madár feje” van, vagy a kutya alakot, ami nagyon kicsi.

Ösztön
Az ősagyunk adja az ösztönös oldalunkat, ami nagy szerepet tölt be minden ember életében. Három dologgal keltheted fel az ősagy figyelmét: SZEX, FÉLELEM, ÉTEL. A fajfenntartásra és a túlélésre törekvés minden embert hajt, ezért ha egy felületen erre utaló elemet látunk, akkor az ősagyunk automatikusan odavonzza a tekintetünk. Ez a téma túlmutat ezen a poszton, de mindenképpen meg kellett említenem.
Probléma
Ezt sem hagyhatom ki, bár nem tartozik ide szorosan. Az agyunk egy problémamegoldó gépezet, folyamatosan pásztázza a környezetet, hogy az éppen felmerült problémát feloldja, arra megoldást találjon. Ha például fáj a hátad, sétálsz az utcán és valahol ki van téve egy plakát, ami a hátfájással és annak megoldásával kapcsolatos, szinte biztos, hogy automatikusan oda fogsz nézni (elég ha csak a látószögedbe kerül a poszter). A célközönséged és az ő problémáik ismerete, egy jó copywrite-tal megspékelve szintén fókusz pontot eredményez a felületeden.


Visszajelzésfüggő vagyok. Segíts!