
Egyre több webfejlesztő használ Chrome-ot és azzal együtt a DevTools nevű eszközt. Sokan még mindig a Firefox – Firebug kombóra esküsznek, pedig a DevTools kinőtte magát és egy rendkívül hasznos fejlesztői tool lett. Legtöbben csak az oldal stíluslapjának módosítására, a DOM vizsgálatára vagy éppen a konzol elérésére használják, pedig ettől már sokkal többre képes. Az alábbi posztban kiemeltem pár érdekességet, melyek valószínűleg ismeretlenek számodra.
Szelektorok pszeudó osztályai a stíluslap-kezelőben
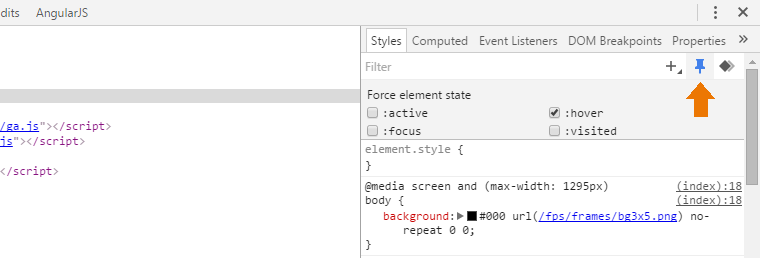
Gombok, inputok, linkek és egyéb elemek szelektorai esetén használatos a :hover, :active, :focus és :visited pszeudó osztály. A DevTools stíluslap kezelője lehetőséget ad, hogy manuálisan alkalmazd ezen állapotokat bármelyik elemre a jobb felső sarokban található „Toggle Elements State” ikonra kattintva.

Overrides – Környezeti paraméterek felülbírálata
RWD fejlesztés során macerás minden eszközön egyszerre tesztelni az oldal megjelenését. Ez a folyamat természetesen nélkülözhetetlen, de kezdetben ki lehet váltani sokféle eszközzel. Léteznek erre bookmarkletek, ám a DevTools is rendelkezik ilyen funkciókkal, melyek pl. a geolocation meghatározásakor, tesztelésekor kifejezetten hasznosak.
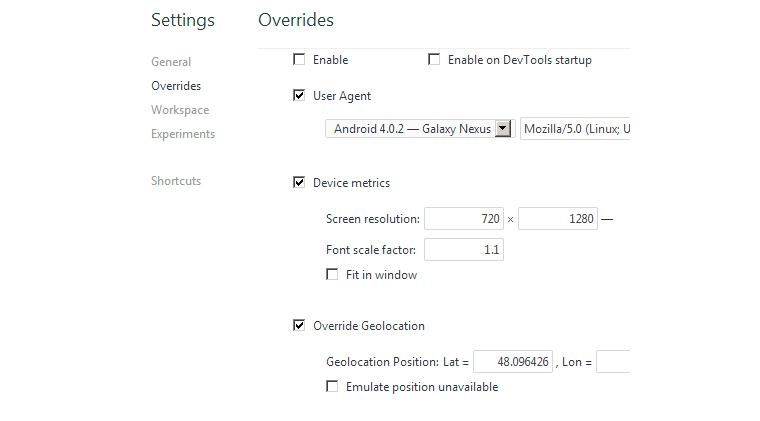
A jobb alsó sarokban található beállítások ikonra kattintva jön elő a panel, ahol elérhető az „Overrides” menüpont. Itt tudod felülbírálni a böngésző által küldött user-agentet, a pozíciódat (GPS), de akár szimulálhatsz touch eseményeket, az eszköz térbeli helyzetét (device orientation), vagy a css media értékét, ami megkönnyítheti a nyomtatási nézet lefejlesztését.

Snippets – előre definiált scriptek
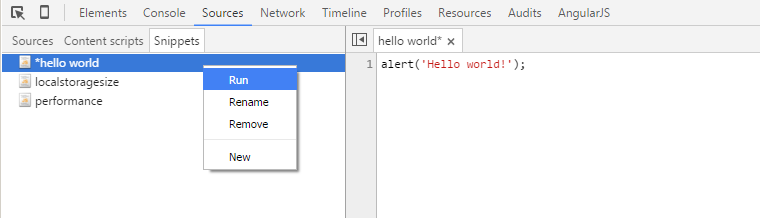
Személy szerint imádom a bookmarkleteket és a snippeteket. Meggyorsítják a munkát, ha az ember jól használja őket. A DevTools is támogatja ezeket, amennyiben be van kapcsolva az „Enable DevTools experiments” flag (részletes leírás a bekapcsolásáról). Írhatsz sajátokat, vagy egyszerűen gyűjthetsz ide bookmarkleteket, de akad számos, más által írt darab is, melyek szabadon letölthetők. Ez a funkció még fejlesztés alatt áll, ezért csak experimental módban érhető el. Viszont hozzájuk rendelsz billentyű-kombinációkat, igencsak megnövelik a hatékonyságodat.

Chrome for Android debuggolása
Zseniális funkció, amivel összekötheted az asztali számítógépen és Android telefonon futó Chrome böngészőket. Hamarosan megjelenik a funkció legújabb változata, amiben már preview képet is kapsz az eszköz által renderelt oldalról, de már mostani változatában is segítségedre lehet. A teljes folyamatról komplett leírás elérhető angol nyelven, de azért összeszedem pár mondatban a lényeget.
Mire van szükség hozzá?
- Android operációs rendszert használó tablet vagy telefon, amire telepítve van a Chrome for Android 28, vagy annak későbbi verziója
- Chrome 28, vagy frissebb verziója a számítógépre telepítve
- USB kábel az eszközök összekapcsolásához
- Telepített ADB Chrome kiegészítő
Hogyan aktiváld?
- Az ADB kiegészítő telepítése után indítsd el azt a Start ADB paranccsal (jobb klikk a címsor mellett megjelenő ikonra)
- A csatlakoztatott eszközön engedélyezd az USB hibakerersés funkciót
- A csatlakoztatott eszköz Chrome beállításai között is engedélyezd az USB hibakeresést
- Ha mindent jól csináltál, a számítógépen futó Chrome címsora mellett, a zöld számmal ellátott Android figura ikon mutatja a csatlakoztatott eszközök számát
- A böngésző címsorába írd a következőt, és nyisd meg: chrome://inspect/
- A megjelenő aloldalon hozzáférhetsz a csatlakoztatott eszközön futó Chrome lapjaihoz és kényelmesen vizsgálhatod őket, mintha csak a gépeden futna
Workspaces
A workspace-ek használatával lehetőséged nyílik a helyben futó webszerver fájljait direkt módon elérni és szerkeszteni. Így a fejlesztés (sitebuild) 100%-a elvégezhető akár a DevTools használatával. Nagyon nem részletezem, inkább a következő leírást ajánlom a megértéséhez.
A kiegészítő kiegészítése
A DevTools különálló kiegészítőnek tekinthető, ám alapfelszereltsége a chrome böngészőnek és bárki által továbbfejleszthető, letölthető kiegészítőkkel bővíthető a tudása.
Ha többet szeretnél tudni
A Google mindig kellő figyelmet fordított termékei támogatására, a fejlesztők informálására és oktatására. Nincs ez másképp ezesetben sem, hiszen számos hivatalos és nem hivatalos leírás mellett interaktív online kurzus is létezik, amire érdemes rászánni az időt, hiszen biztos tanulhatsz újat, amivel kényelmesebbé és hatékonyabbá teheted a munkád.






Hozzászólások